今日は「成人の日』なのですが、2021年の最初の投稿なので、あけましておめでとうございます。
…で、昨年からサイトの内部、特にブログページの表示速度を向上させるべく色々とイジっていたのですが、掲載画像の殆どをJPEG形式からWEBP形式に変換して、データ量を最大で1/10以下まで軽減することができました。(WEBP恐るべし…
元々、画像枚数が多い当ブログですが、最近ではひとつの記事で画像点数が100枚を超える事もありました。(付属品が多い製品はどうしても画像多めになってしまいます)
ページ分割したり、遅延表示させたりと高速表示化を試みたのですが、元のデータが大きいのでは根本的な解決にはならず、ギガを消費させてしまうのが心苦しかったのですが、これで普通のサイトのデータ量ぐらいになったと思います。
後はモバイル端末での画像表示で『スワイプ(フリック)操作ができれば便利かな…』と思っていたので、データの軽量化を機に Viewer.js を組み込みました。

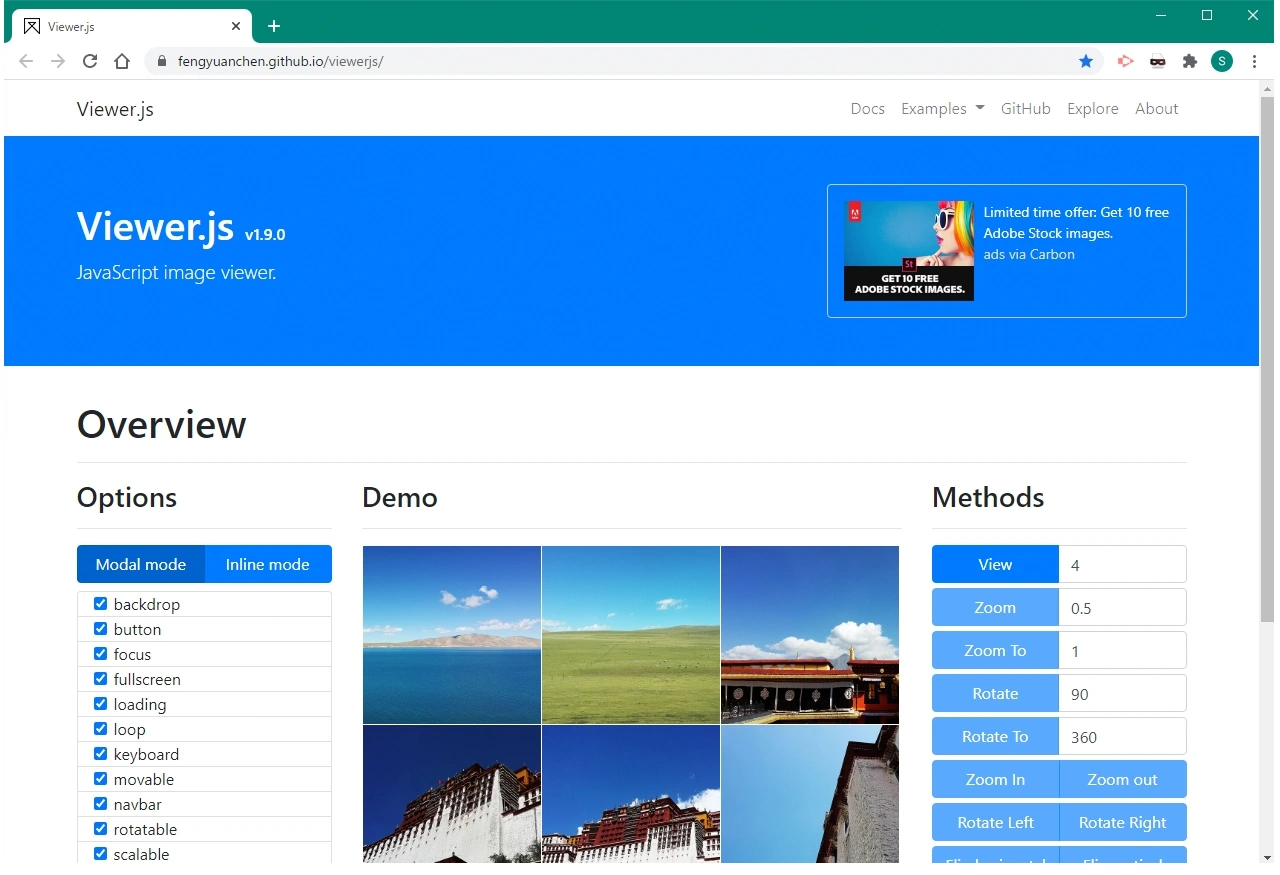
Viewer.js – WEB site
Viewer.js
Viewer.js – GitHub
Viewer.js : options – GitHub
JavaScript や jQuery で書かれた画像ビューアーは他にもたくさんあるのですが、カスタマイズの自由度が高く、既存のHTMLコードをほとんどイジらずに導入できる点に惹かれました。
またモバイル端末だけでなくPCのキーボード操作でも表示画像の画像送りや拡大・縮小ができるのがポイントでした。
基本操作
ページ内の任意の画像をクリック(またはタップ)すると対象画像が前面に表示されるのは今までと同じです。


今まで実装していた画像表示プログラムとの大きな違いは、前面に表示された画像を閉じる際の操作で、Viewer.js は画像の表示されていない余白の部分(※Viewer.js では backdrop と呼称)、もしくは画面右上の『X』マークをクリック(タップ)すると前面の画像が閉じます。



モバイル端末での画像送りは、左右のスワイプ(フリック)操作で、画像の拡大・縮小はピンチ操作で行います。
PCのキーボードでは左右の『←』『→』キーで画像送り、上下の『↑』『↓』キーか、マウスのホイール操作で拡大・縮小となります。
前面表示された画像の下に各種コントロールのアイコンが表示されますが、このアイコンをクリック(タップ)することでも各種の表示操作(画像の回転や自動スライド表示など)が可能です。
一応、1ページ(1記事)に配置された画像は、すべて画像送りで表示可能ですが、MH12S の記事のようにページ分割されている場合は、ページを跨いでの画像送りは不可となっているでご注意ください。(MH12Sの記事の総画像枚数は150枚弱デス…)
※一旦、記事に含まれるすべての画像を display: none; で指定した divタグで括って id を振って Viewer.js に読み込ませようと試みたのですが、仕様的に display: none; がNGみたいです…( display: block; 推奨ですが、inline でもオプション記述でイケると…)
実装方法
Viewerjs のダウンロードは、先に記載の Viewer.js HPからDL、実装手順は GitHub のサイトに書かれています。
※現時点での最新バージョン Ver.1.9.0 を使わせて戴いています。
動作に必要な最低限のファイルは、ダウンロードした Viewer.js の dist フォルダに含まれる…
viewer.min.css
viewer.min.js
…の2つのファイルだけです。
この2つのファイルを任意のディレクトリに配置して、あとは実装したいWEBページのヘッダーに…
<link rel="stylesheet" type="text/css" href="viewer.min.css" media="all">
<script src="viewer.min.js"></script>
の2行を記述します。(※リンク先はファイルを置いたディレクトリに合わせて変更してください)
そして先の2行を追記したページの最後(</body>タグの直前が確実)に…
<script>
const imgV = document.getElementById('content');
const viewer = new Viewer(imgV, {
navbar: false,
});
</script>
…と追記するだけで Viewer.js の実装は完了です。
getElementById(‘content’) の content の部分は、対象ページに合わせて修正する必要があります。
WordPressにViewer.jsを実装する場合に ‘content’ と指定すると <div id=’content’> 内に配置されたすべてのsrc属性を持つ画像が無条件で Viewer.js の表示対象になります。
navbar: false, はオプション指定(ナビ画像の非表示)で、上のコードには記述はありませんが画面に表示されるボタンのサイズを変更しています。
他にも半透明の背景画面の透明度を低くしていますが、これは viewer.min.css 内の .viewer-backdrop{background-color:rgba(0,0,0,.5)} のアルファ値(.5)の部分を(.7)に変更して rgba(0,0,0,.7) としています。
HTMLやCSS、JavaScriptについてのある程度の知識は必要ですが導入のハードルはすごく低いと思います…(^^;
まとめ
実は自分でもJavaScriptでビューアーを書いていたのですが…ハイ、約半年で挫折しました♪
…ってか、やはりプロの方が作るプログラムはスゴイです。
使いやすくて柔軟性に富んでいて、ソースコードを読んで勉強になりました。
何回も何年もバージョンアップを重ねて、トレンドも取り入れて、開発にものすごいエネルギーを注ぎ込んでいるのは想像に難くなく開発者の方々には尊敬と感謝の念でいっぱいです。
やりたい事ばかりで、なかなか集中できないのですが『挫折した…』とか言ってないで、いつかは自作のビューアーを完成させようと思います。







