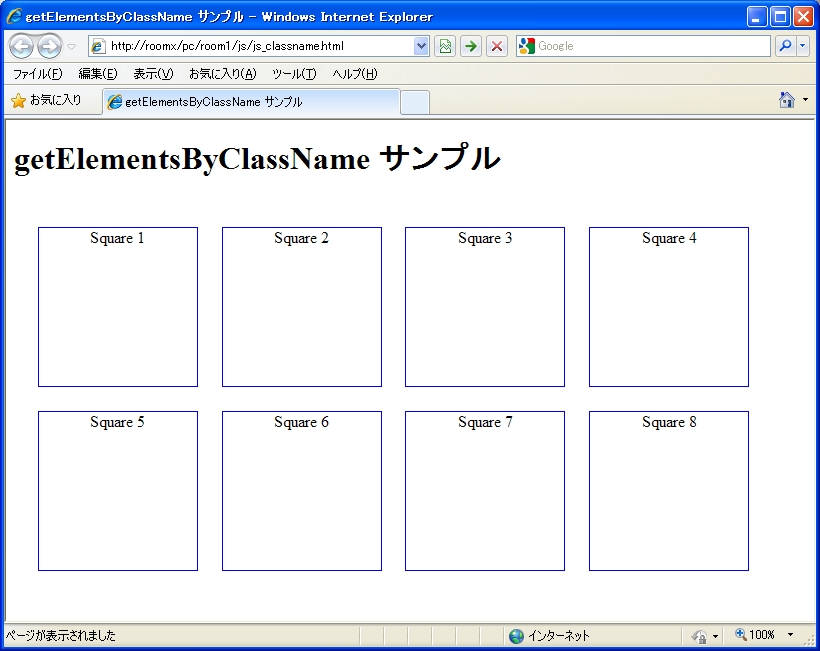
リキッドレイアウトのWEBページに於いて、ページ内にグリッド配置されたdiv要素もブラウザの横幅(もしくは縦幅)に追従してサイズを可変にしようとしたのですが…

getElementsByClassName を使えばスッキリするのですが、HTML5 から追加されたDOMなのでIE8ではNG。
仕方が無いので、最初は全てのdiv要素にユニークなid属性を付与して getElementsById や getElementsByTagName で処理しようとしたのですが、コードがダラダラと長くなってしまいました。
そもそも同じclass属性で事足りるのに、わざわざ全てのdivに異なるidを振る時点で…(´Д` )
何とかならないか検索してみたらIE8でも getElementsByClassName が使えるようになるライブラリが公開されていました。
・getElementsByClassNameメソッド – JavaScript ライブラリー – HTML5.JP
excanvas.js の様に後付けでブラウザの機能を拡張(?)するので、HTML5未対応のブラウザでも getElementsByClassName が使える様になります。
コードとかなんやらかんやらで長くなったので、やっぱり続きはWebでw
あまり需要は無いかもしれませんが、フラットデザインも流行っているので参考になればと・・・







